Foto
Gestisci le foto del sito web.
Importante: Utilizza foto in formato Jpg o Png con peso inferiore ad 1mb, larghezza massimo 2000px.
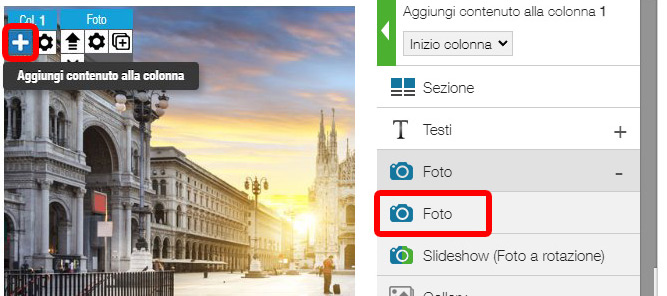
Aggiungi il Contenuto Foto come nuova sezione
Importante: Utilizza foto in formato Jpg o Png con peso inferiore ad 1mb, larghezza massimo 2000px.
Aggiungi il Contenuto Foto come nuova sezione
Lorem ipsum dolor sit

Aggiungi il Contenuto Foto su una sezione esistente.
Lorem ipsum dolor sit

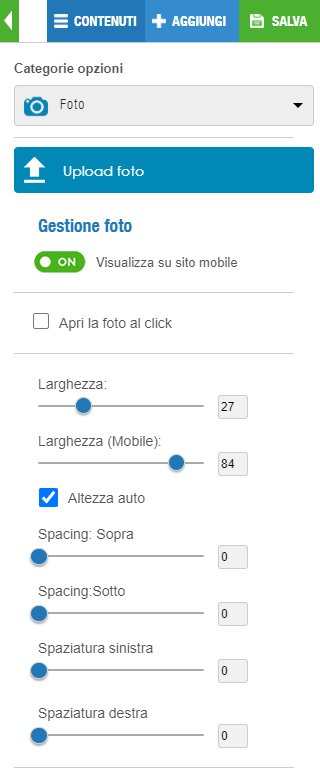
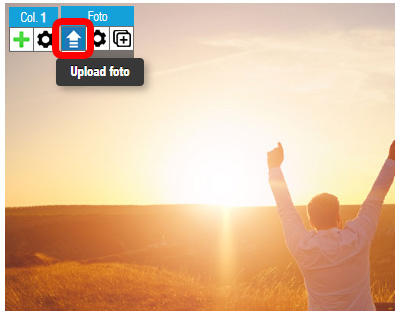
Carica la foto
Dopo aver inserito il contenuto, sostituisci la foto esistente con la tua foto.
Clicca l'icona a forma di freccia in su, seleziona la foto dal tuo pc (max 2mb, formato jpg o png).
Attendi i tempi di caricamento.
Dopo aver inserito il contenuto, sostituisci la foto esistente con la tua foto.
Clicca l'icona a forma di freccia in su, seleziona la foto dal tuo pc (max 2mb, formato jpg o png).
Attendi i tempi di caricamento.
Lorem ipsum dolor sit

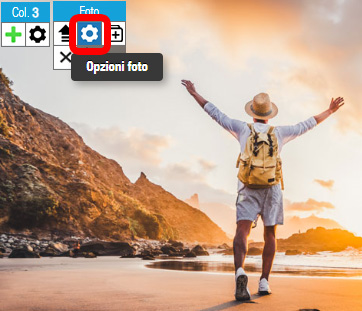
Opzioni Foto
Clicca l'icona a forma di ingranaggio per accedere alle opzioni della Foto.
Potrai gestire margini, sfondo, bordi, animazione, ombra ecc.
Clicca l'icona a forma di ingranaggio per accedere alle opzioni della Foto.
Potrai gestire margini, sfondo, bordi, animazione, ombra ecc.
Lorem ipsum dolor sit

Lorem ipsum dolor sit