Form
Gestisci il contenuto Form.
Tramite form, gli utenti del sito potranno inviare email con richieste di informazioni o preventivo.
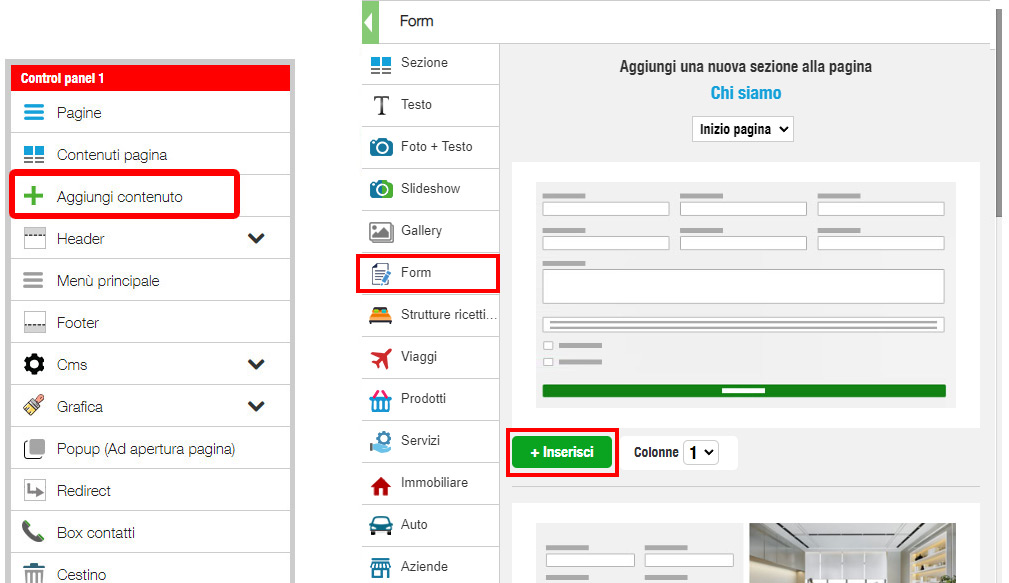
Aggiungi il Contenuto Form come nuova sezione
Tramite form, gli utenti del sito potranno inviare email con richieste di informazioni o preventivo.
Aggiungi il Contenuto Form come nuova sezione
Lorem ipsum dolor sit

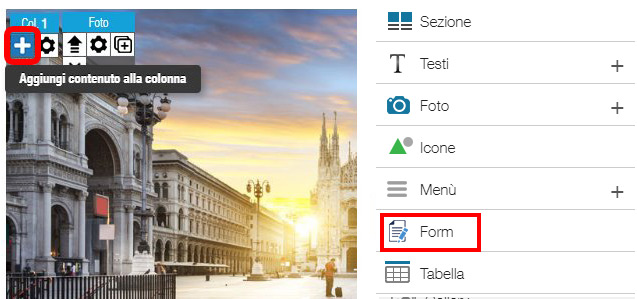
Aggiungi il Contenuto Form in una sezione già esistente
Lorem ipsum dolor sit

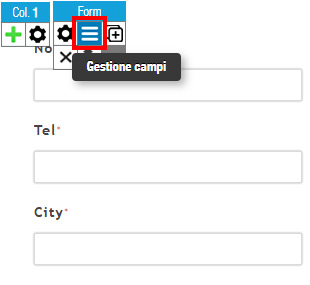
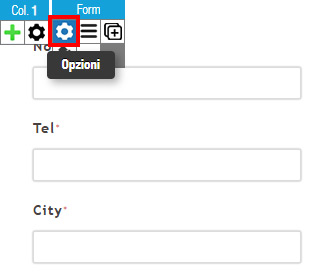
Gestione campi del Form
Puoi attivare / disattivare i Campi del form, o aggiungerene di nuovi.
Clicca il pulsante Campi predente sul Form, per aprire la gestione.
Clicca il pulsante Campi predente sul Form, per aprire la gestione.
Lorem ipsum dolor sit

Gestione campi del Form
Lorem ipsum dolor sit

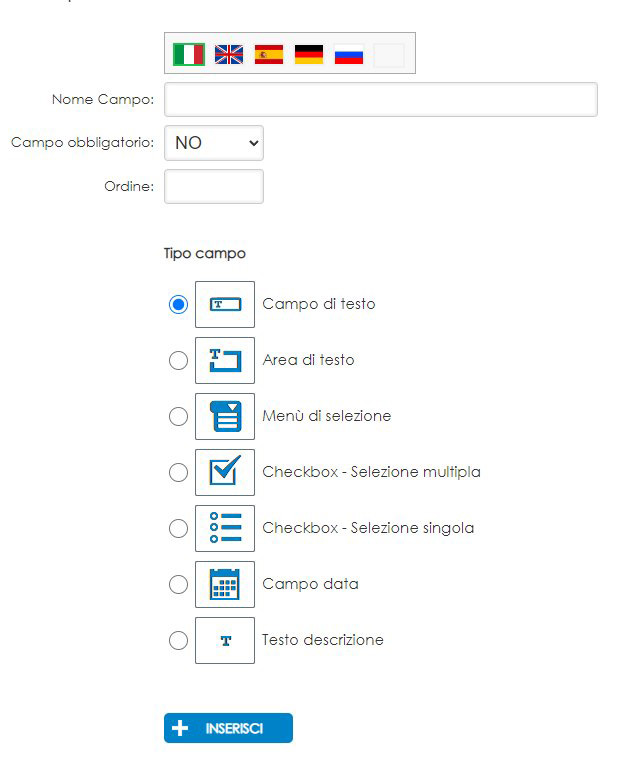
Aggiungi campi al Form
Clicca su + Nuovo campo.
Inserisci il nome del nuovo campo, seleziona la tipologia di campo:
- Campo di testo
- Area di testo
- Menù di selezione
- Checkbox (selezione singola)
- Checkbox (selezione multipla)
- Campo data
- Testo di descrizione
Inserisci il nome del nuovo campo, seleziona la tipologia di campo:
- Campo di testo
- Area di testo
- Menù di selezione
- Checkbox (selezione singola)
- Checkbox (selezione multipla)
- Campo data
- Testo di descrizione
Lorem ipsum dolor sit

Scheda inserimento Nuovo campo
Lorem ipsum dolor sit

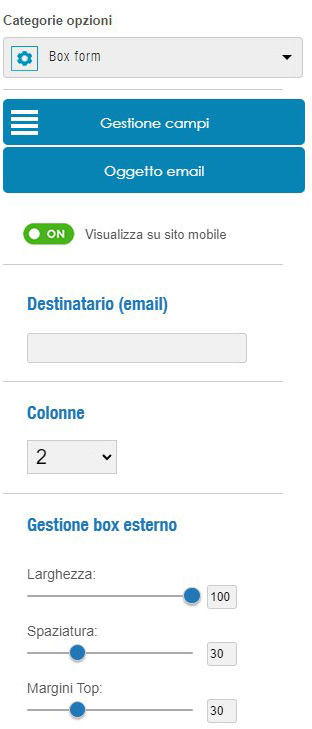
Opzioni del Form
Clicca l'icona a forma di ingranaggio per accedere alle opzioni del Form.
Potrai gestire margini, sfondo, bordi, animazione, ombra ecc.
Puoi inoltre gestire le Colonne e quindi suddividere i Campi del Form a seconda delle tue esigenze.
Puoi gestire la mail di destinazione, l'oggetto della mail, forma e colore del pulsante.
Potrai gestire margini, sfondo, bordi, animazione, ombra ecc.
Puoi inoltre gestire le Colonne e quindi suddividere i Campi del Form a seconda delle tue esigenze.
Puoi gestire la mail di destinazione, l'oggetto della mail, forma e colore del pulsante.
Lorem ipsum dolor sit

Opzioni del Form
Lorem ipsum dolor sit

Lorem ipsum dolor sit

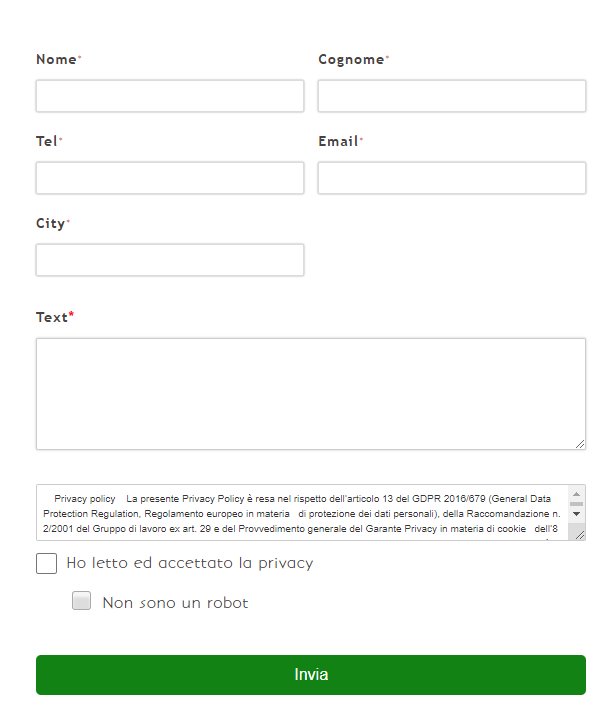
Esempio di Form